Debanhi Gonzalez-- World Builder-- 09/29/21
Since the last update, much progress has been made on the world build.
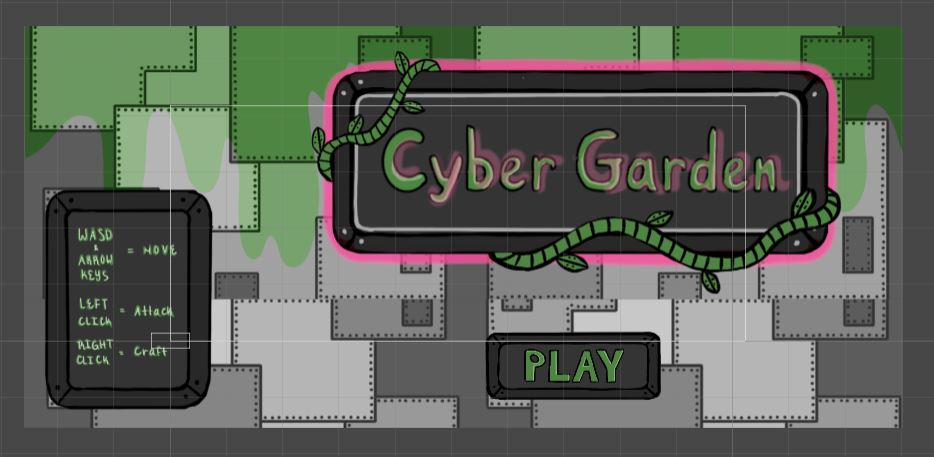
I created an intro scene for the game that includ the player controls, and an interactive button that sends the player to the next scene of the game. The button highlights into a pink hue when touched & pressed down.
- I focused on creating the assets for this scene to pair with the art assets used and created by my collegue for the main game. I used the patchwork metal template for the background of the scene- which was made by my peer to match the layout of the game. I included the logo, the player control panel, and the button to the scene afterwards.

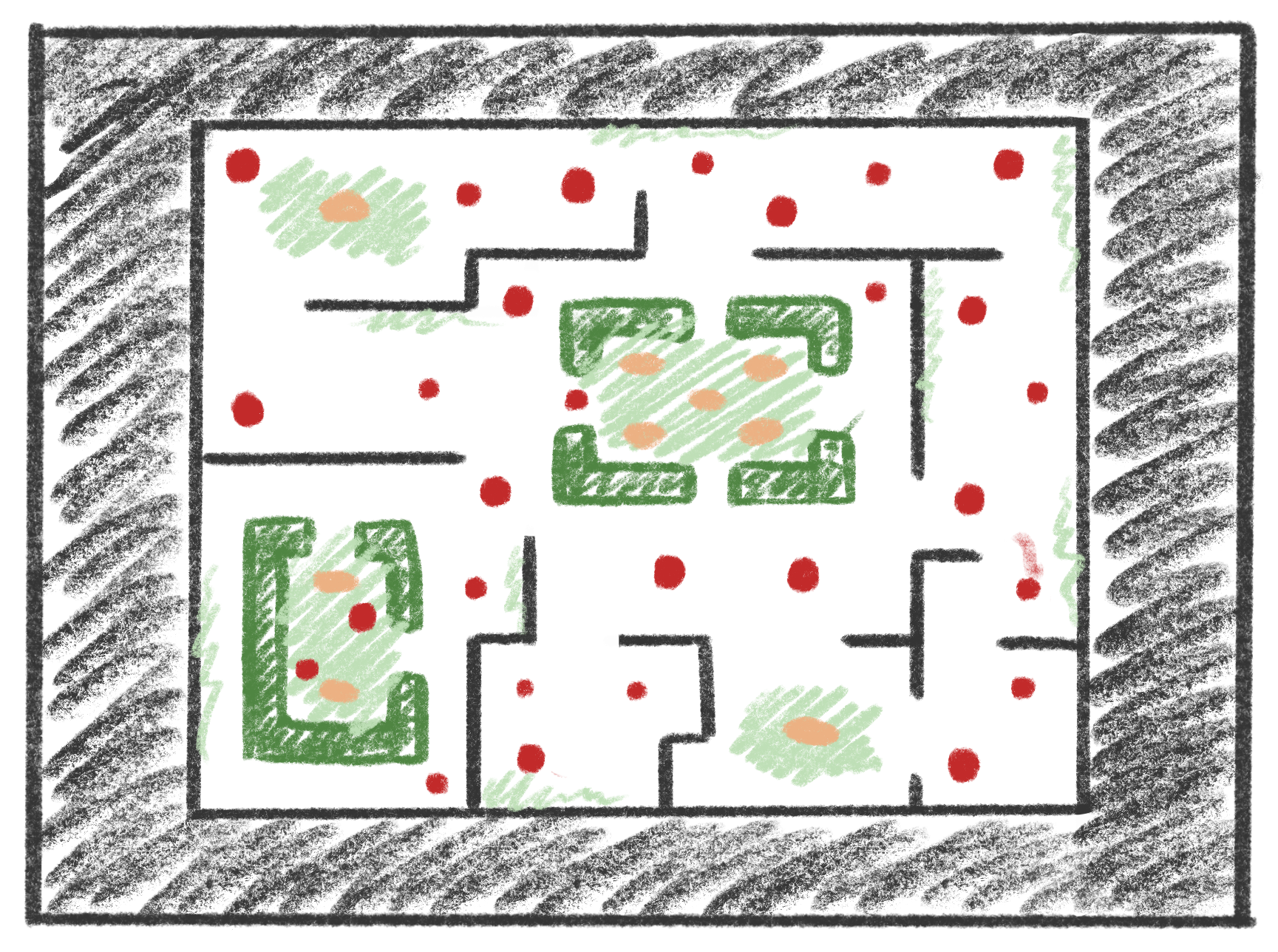
This is the layout I created for the world build.
- The dark walls symbolizes the metal walls that surround game.
- Green represents where the grass areas are located throughout the map.
-Orange ovals represent where the flowerbeds are located.
-Red dots represent where the enemies are located. Some enemies are bigger than others, and it is based on what each one drops. If the enemies drop metal- they represent the bigger robots, while the small ones drop metal gears.
-The player is not seen in the layout, but it will reside within the middle grass area of the map.

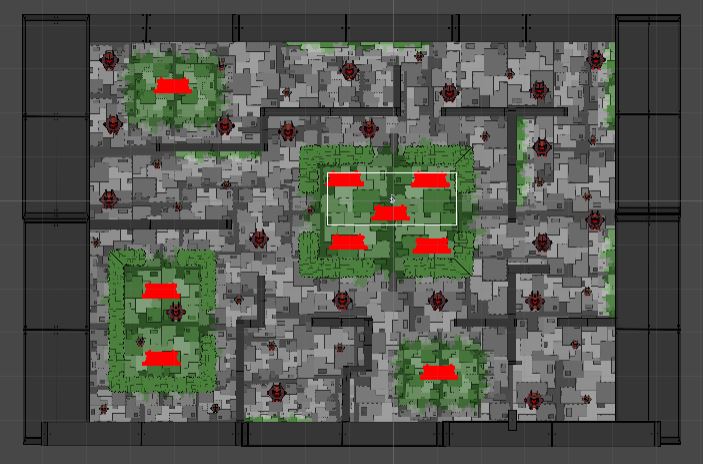
Progress of the world build is below. Most of the enemies, flower beds, walls, and ground has been implemented into the game. More robots were put into the scene. Some of the flowerbeds might be taken off the map, but so far everything looks in place.

Files
Cyber Garden
Group 2D Top-Down Mining/Crafting System
| Status | In development |
| Author | spooncats |
More posts
- Maggie Rembert -- Artist -- 10/06/2021Oct 06, 2021
- Prathik Srinivasan--Scripting--10/6/2021Oct 06, 2021
- Gia Dalakas--Sound Designer--10/4/21Oct 04, 2021
- Maggie Rembert -- Artist -- 9/29/2021Sep 29, 2021
- Debanhi Gonzalez-- World Builder-- 09/29/21Sep 29, 2021
- Gia Dalakas--Sound Designer--9/29/21Sep 29, 2021
- Prathik Srinivasan--Scripting--9/29/21Sep 29, 2021

Leave a comment
Log in with itch.io to leave a comment.